How to Set and Use the MultilingualPress Block Menu
The new MultilingualPress 4.0 comes with a Gutenberg support module that lets you add a Language Switcher to your website pages straight from the block editor.
This menu block switcher feature can be activated through the Gutenberg support module option in the Global Settings of MultilingualPress 4.0 and above.
Here you can find a step-by-step tutorial to activate and set up the new menu block feature.
Table of Contents
Download the latest version of MultilingualPress
To use the new MultilingualPress block menu, you must have the latest plugin version (4.0 and above). Check for automatic update notifications on your WordPress backend.
If you don’t get any notifications from WordPress, you can manually check for the plugin updates through this detailed tutorial we have on our documentation.
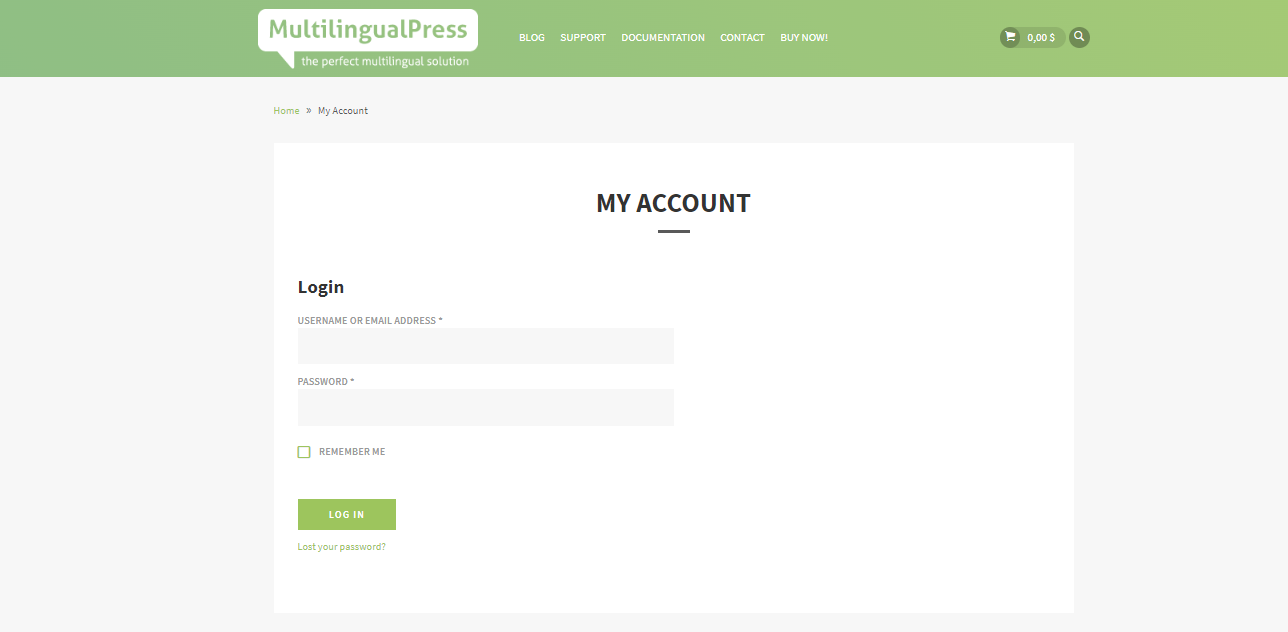
If you prefer to install the plugin manually, you can download the newest version of MultilingualPress by going to the official website > log in to My Account.
Before proceeding, remember to create a backup of your site first.
Go to API Downloads and get the latest version of MultilingualPress. Next, log in to your WordPress dashboard and locate Plugins > Add New > Upload Plugin.
If you already have installed a previous version of the MultlingualPress plugin (version 3 or above), do not uninstall it.
Instead, replace the old version with the new one during the installation process through the WordPress back end. This way, you won’t lose your settings.
When the MultlingualPress plugin is uploaded to the site, click on Network Activate to make the plugin accessible for every site in the network if it still isn’t activated.
Activate the Menu Block option in the Global settings
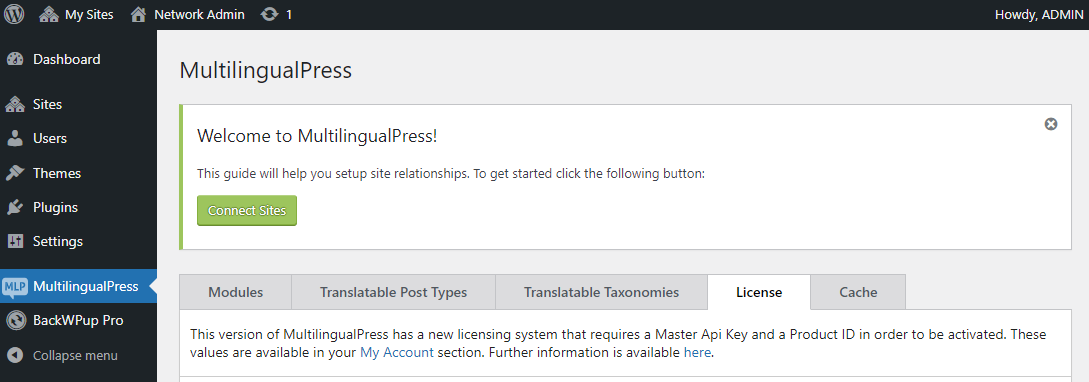
Once activated, the link to the MultilingualPress Global Settings will show up at the bottom part of the left sidebar of the Network Admin dashboard. Go to Modules.
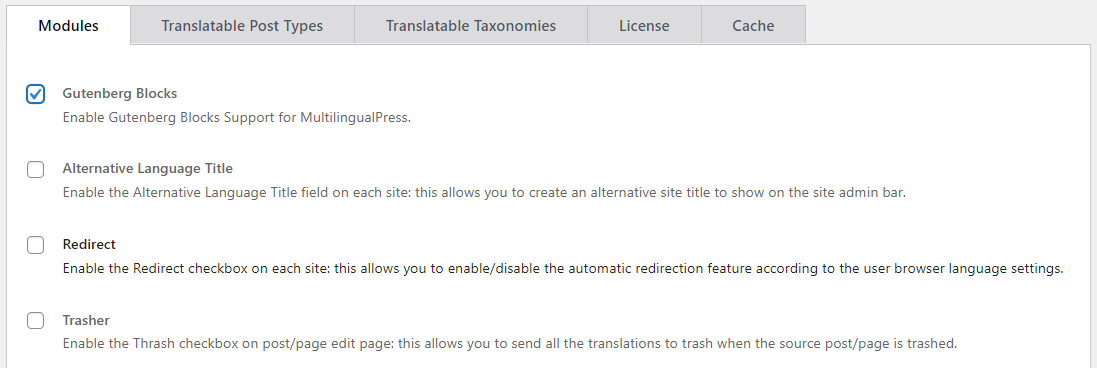
There you will see multiple features to choose from for your multilingual websites. To activate the Menu Block switcher, check the Gutenberg Blocks box > Save Changes.
Set up the Menu Block in the Gutenberg block editor
Now you should be able to use the new Gutenberg block editor of MultilingualPress! Here’s what you need to do.
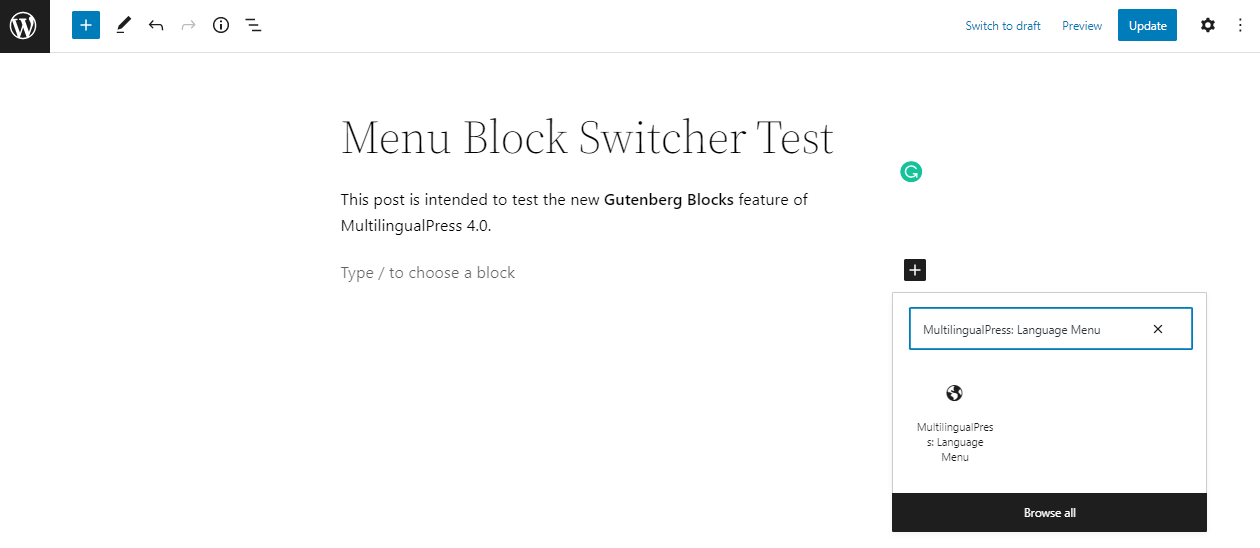
Go to the posts and pages where you want to add a language switcher and click Edit. Then, add a search for MultilingualPress: Language Menu in the Gutenberg blocks.
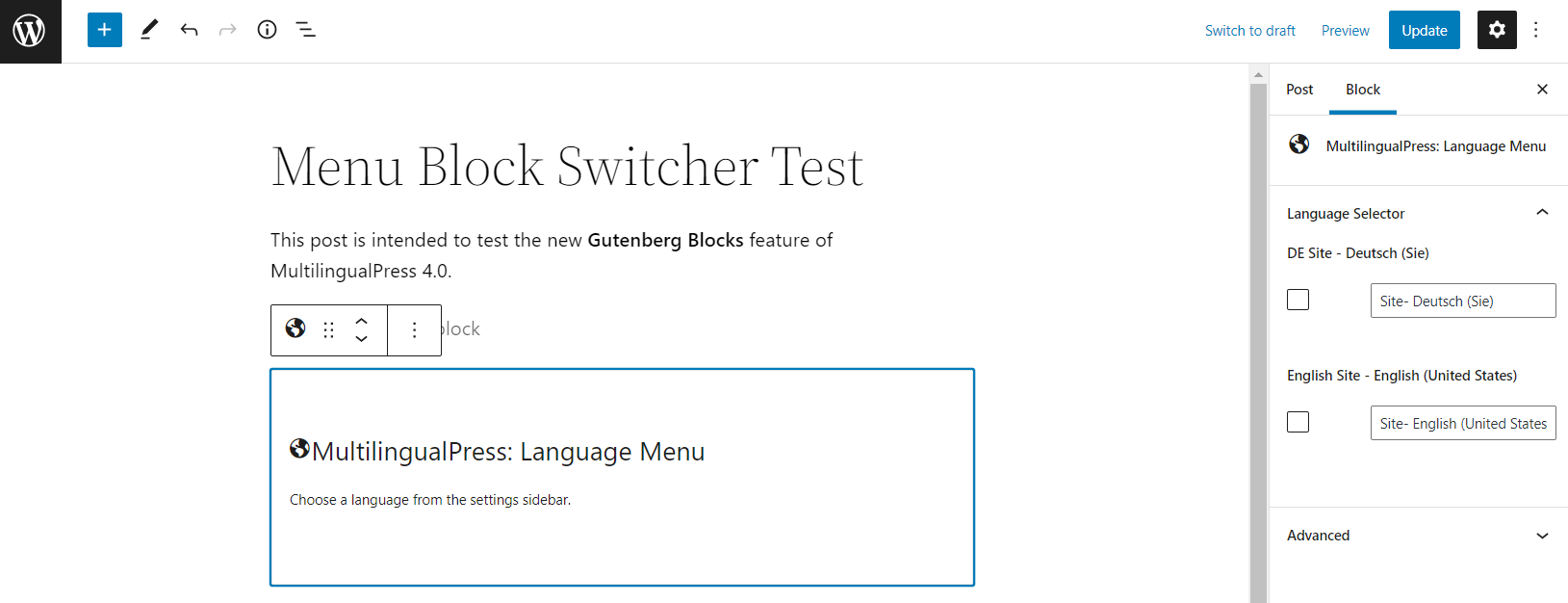
When you click on the block, it displays the MultilingualPress Language Menu option. Choose which site/language you want to add to the language switcher from the right sidebar.
The sidebar menu contains all subsites with different languages created with the multisite network and MultilingualPress. Users can freely choose which one to display.
Please, also consider that the order of the language items in the language menu block is determined by the order in which you select the languages to be included. To change the order, deselect the languages and then reselect them in the desired order in the right sidebar.
That’s it! Now a language switcher should show up on the page. If you need more information and support about the new MultilingualPress 4.0, don’t hesitate to contact us here.