Starting from MultilingualPress version 3.6.0 is possible to work with Elementor, one of the leading Website Builders for WordPress! In fact, content built with this website builder can still be managed trough the MultilingualPress translation metabox.
Let’s a have a look to an example.
Table of Contents
Enable Elementor support in MultilingualPress
The first step is to activate the Elementor module in MultilingualPress.
In our example we refer to a WordPress Multisite environment with MultilingualPress and Elementor installed in the network and activated in all subsites.
Besides, in our test environment we use 3 language subsites: English, Italian and German. On each site we set a language menu, in order to easily navigate to the different versions of the content that we are going to create.
More information about how to set such an environment can be found here: Getting started with MultilingualPress.
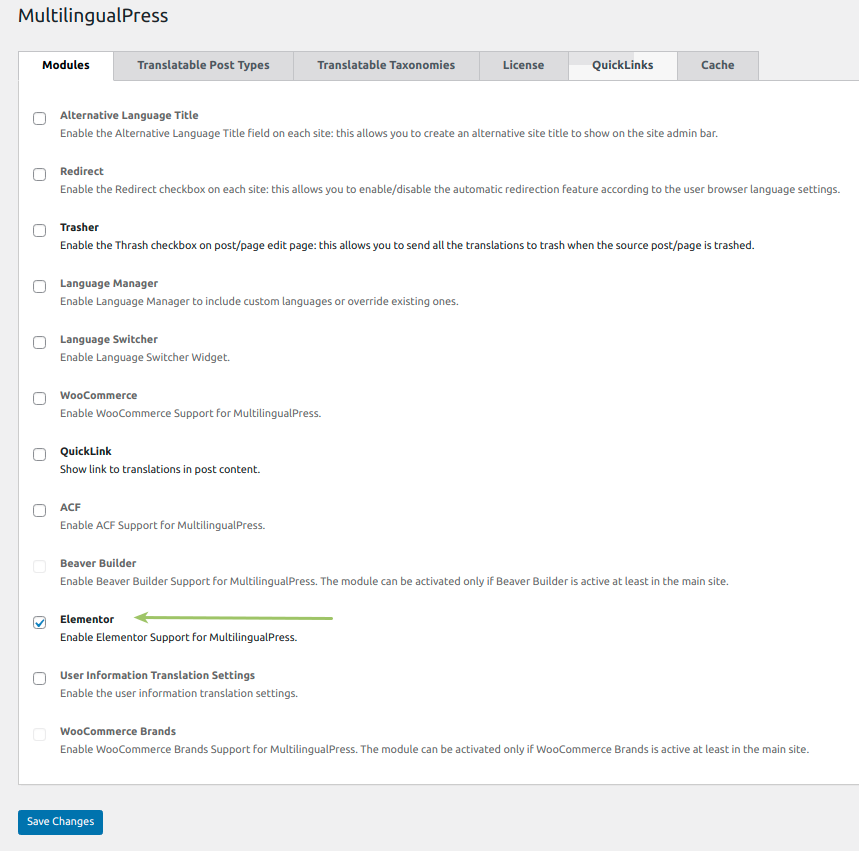
When Elementor is active, we head to Network Admin Dashboard -> MultilingualPress and in the Module tab we select the Elementor checkbox, and click on the Save Changes button.

With this action we enable Elementor Support for MultilingualPress.
Build a page with Elementor
Now that the Elementor module is active in MultilingualPress, we are going to the English site and build a page with the Pagebuilder.
In the English site, we head to Dashboard-> Pages -> Add New . Now a new page is available and we set the title as “Elementor Test Page“.

Next we click on the “Save as draft” button to save the page.
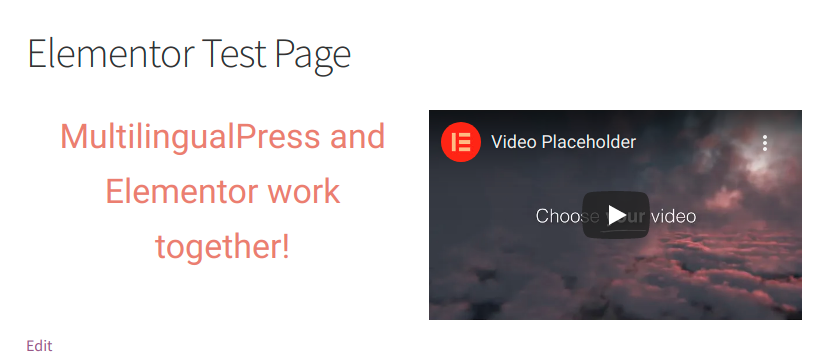
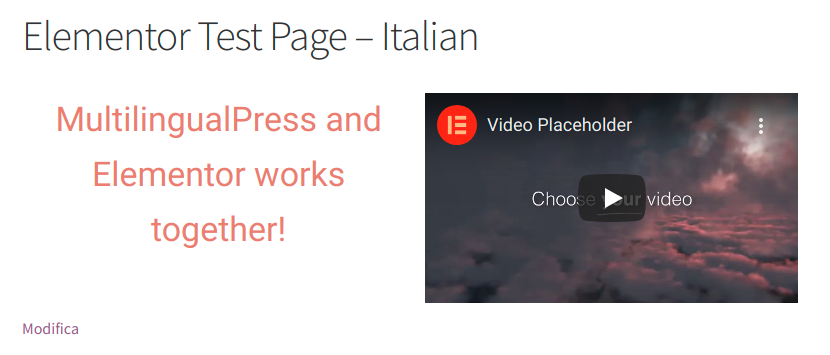
After we have clicked the button “Edit with Elementor“, it is possible to use Elementor and build our page. In our case we create a section with two columns and include text in the left one, and embed a YouTube video in the right one. This is, what our result looks like:

Translate the content with MultilingualPress
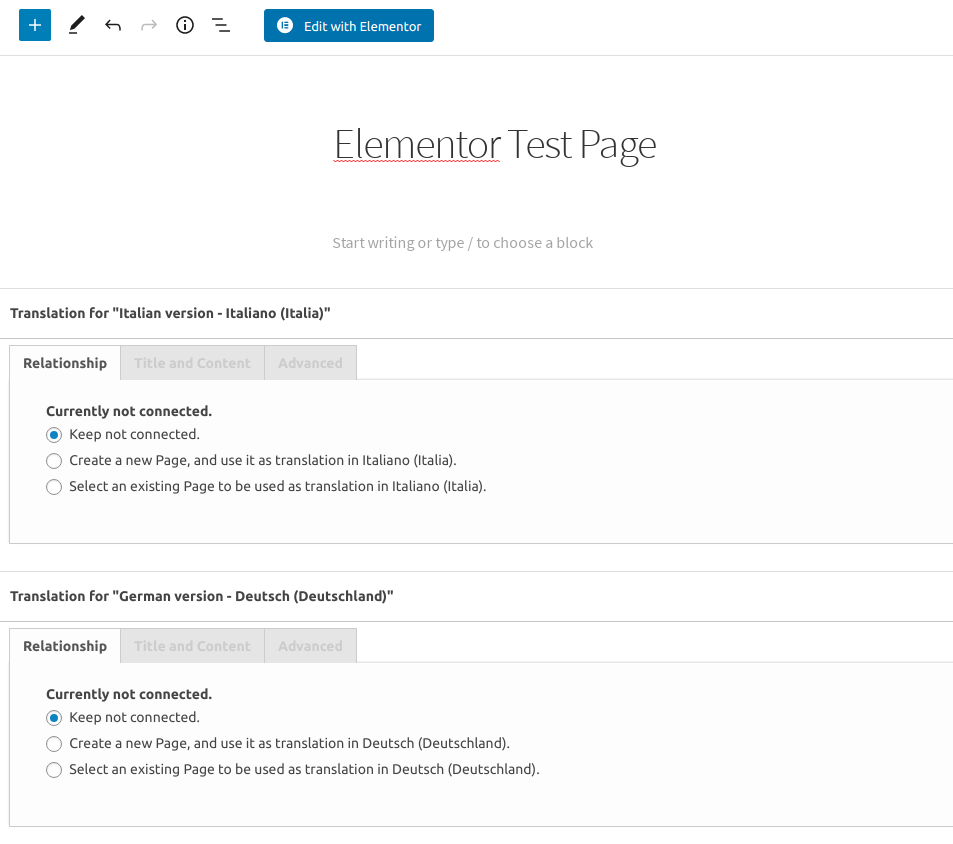
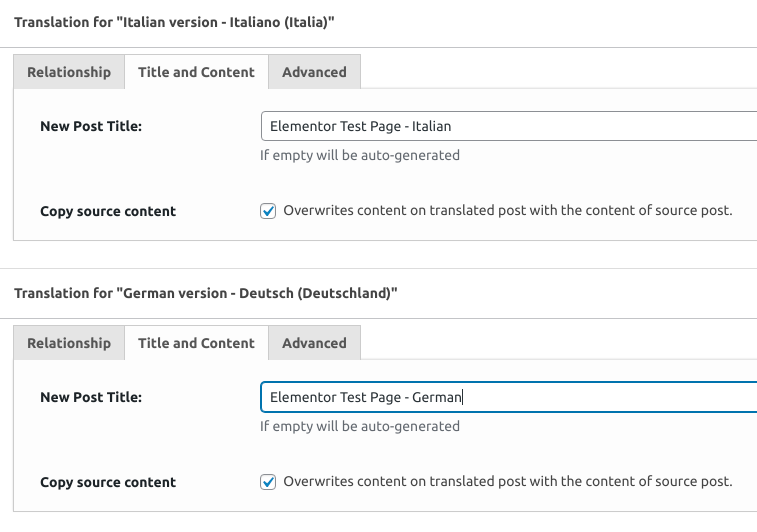
Now we go back to the WordPress editor clicking on the “EXIT TO DASHBOARD” button in the Elementor control panel. From here we scroll down to the MultilingualPress translation metabox for the Italian language, where we select the option “Create a new page and use it as a translation in Italian (Italia)“.
Then we select the tab “Title and Content“, and there we proceed filling in the title for the remote post as “Elementor Test Page – Italian”, and also selecting the checkbox “Overwrites content on translated post with the content of source post.“.
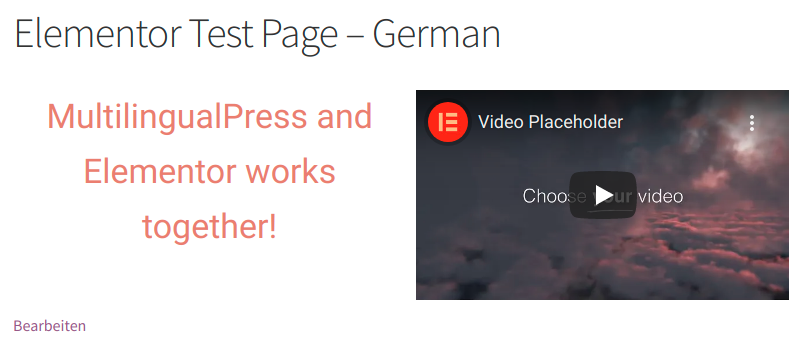
Finally, we perform the same actions again with the MultilingualPress translation metabox for the German language, this time setting the title for the remote post as “Elementor Test Page – German” .

Now we can save the post clicking on the “Publish” button.
Using the main menu it is possible to navigate through the different language versions of the page. As we can see, the content provided for the English version of our page has been duplicated in the Italian and German version, including the settings created with the Elementor website builder.


By the way, Elementor is not the only website builder compatible with MultilingualPress: Beaver Builder can also be used with our plugin.
More information can be found here: How to translate Beaver Builder content with MultilingualPress.