How to translate Beaver Builder content with MultilingualPress
MultilingualPress version 3.6.0 and higher is now compatible with Beaver Builder: pages or posts built with Beaver can be managed through the MultilingualPress translation metabox.
Here we provide a brief example to show how this can be achieved.
Table of Contents
Enable Beaver Builder support in the MultilingualPress settings
In this tutorial we assume that you have a WordPress Multisite environment properly installed with MultilingualPress and Beaver Builder installed in the network and activated in all subsites.
Besides in our test environment we refer to 3 language sub sites: English, Italian and German. On each site we also set a language menu, in order to easily navigate to the different versions of the content that we are going to create.
For more info about how to set such an environment you can refer to Getting started with MultilingualPress.
The first step we need to perform is to enable the Beaver Builder module in the MultilingualPress settings.
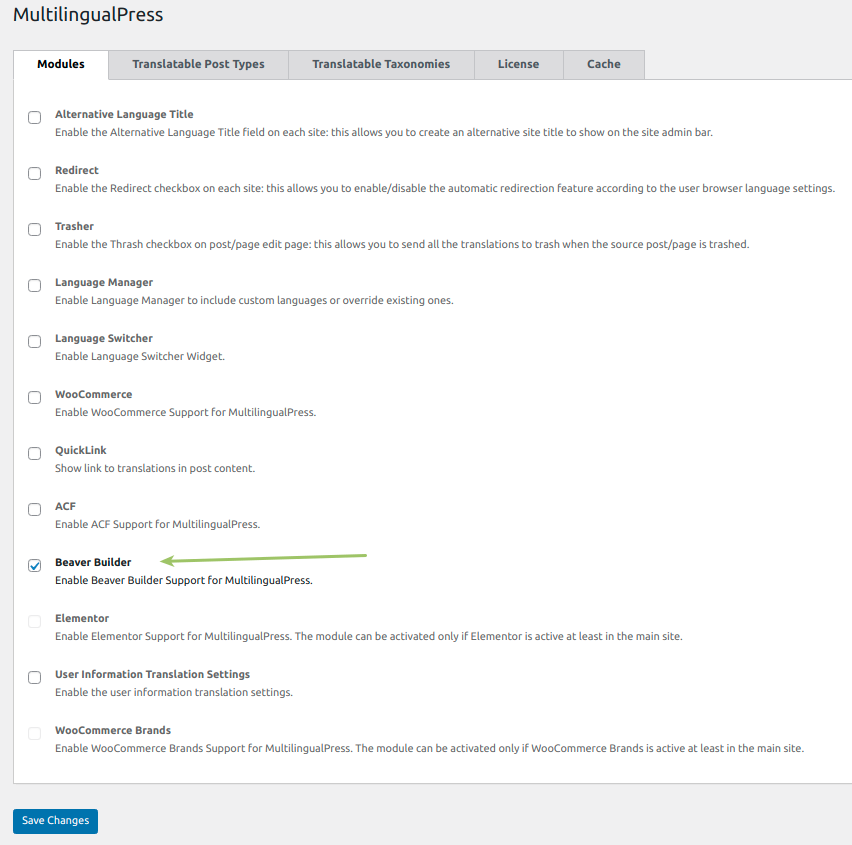
To do so, we head to Network Admin Dashboard -> MultilingualPress, and in the Module tab we select the Beaver Builder checkbox as reported in the picture below. Click on the Save Changes button to save the settings.

Build a page with Beaver Builder
Now that the Beaver Builder module is active in MultilingualPress we go to the English site.
There, we head to Dashboard-> Pages -> Add New . In that way we create a new page and then we proceed setting the title as “Beaver Builder Test Page” as shown in the picture below.

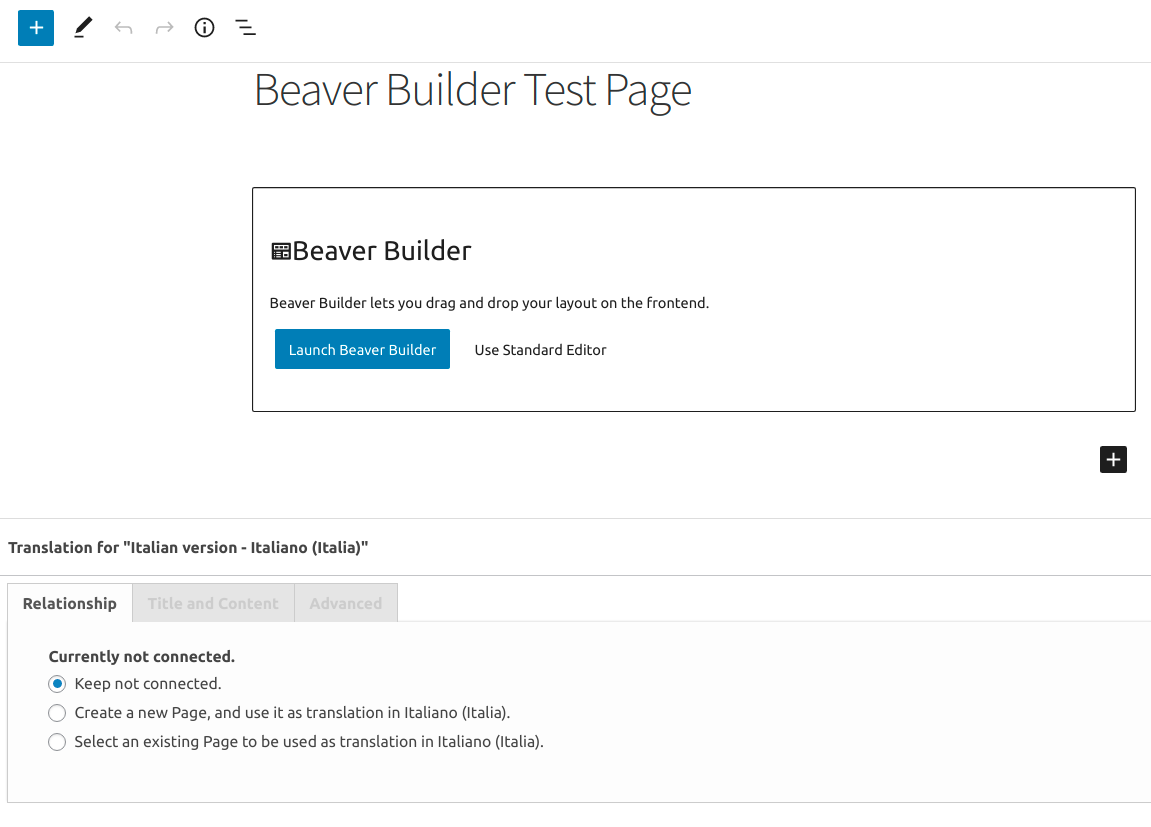
Now we save the page as a draft using the related button. Then selecting the “Launch Beaver Builder” button we access the Beaver editor. Using Beaver we properly set our page with the page builder tools.
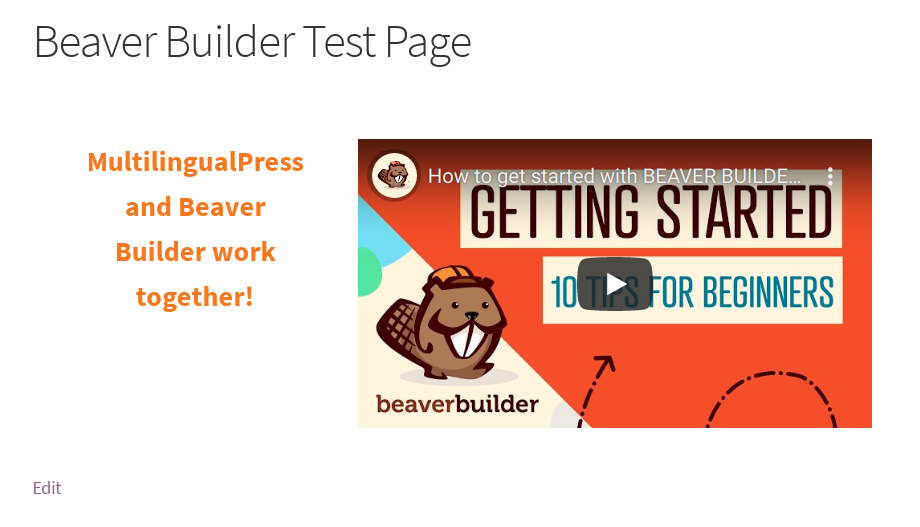
In this case we set a two column section. We add some text in the left column, and embed a YouTube video in the right one. The picture below shows the result.

The English content page is ready: we exit the Beaver Builder environment and we go back to the standard WordPress editor. Is time to set the translation with MultilingualPress.
Translate the content with MultilingualPress
In the WordPress editor, we scroll down the page to reach the MultilingualPress translation metabox for the Italian language. Here, in the Relationship tab, we select the radio button option “Create a new page and use it as a translation in Italian (Italia)“.
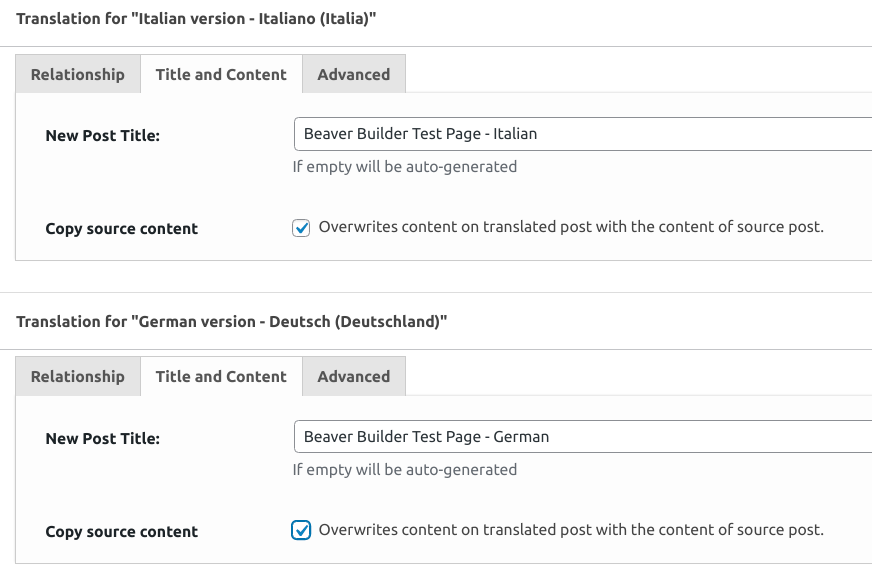
Then we head to the tab “Title and Content“, and we set the New Post Title field as “Beaver Builder Test Page – Italian”. In the same tab we also select the checkbox “Overwrites content on translated post with the content of source post.“.
We execute all these actions again in the MultilingualPress translation metabox for the German language. This is available right under the metabox previously set. But this time we set the New Post Title field as “Beaver Builder Test Page – German”.

Finally we save the post with the “Publish” button.
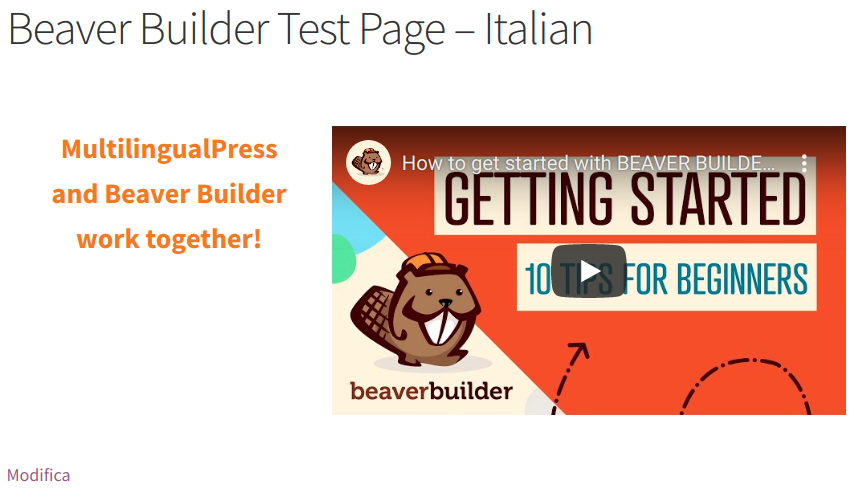
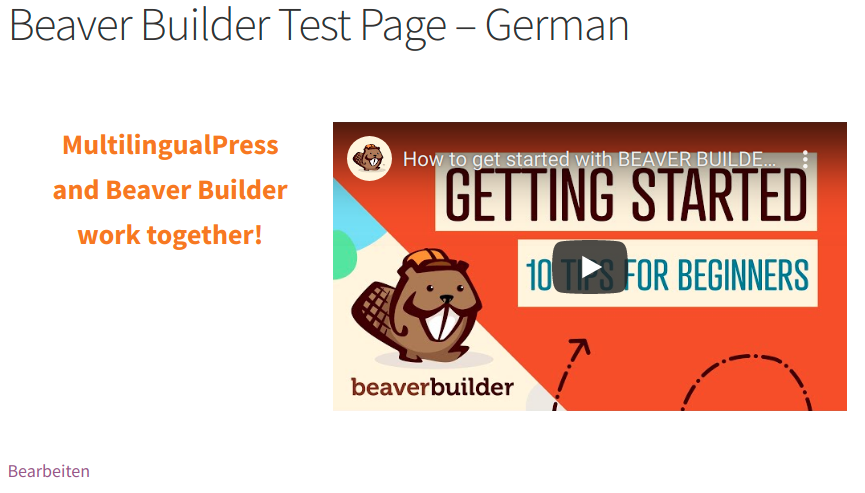
The pages are finally set: using the language menu switcher, we can navigate through the different language versions of the page.
This way we can verify the Italian and German version of the content we previously set in the English page is properly set, including all the settings created with Beaver Builder.


This is how Beaver Builder works together with MultilingualPress. But there is even more: also Elementor can be easily used together with MultilingualPress. For another example on that topic have a look at How to translate Elementor content with MultilingualPress.